- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Ostatnio zmodyfikowany 2025-06-01 06:11.
W Internecie, oprócz stron internetowych, przechowywane i rozpowszechniane są inne dokumenty. Przyjrzyjmy się bliżej, jak przesłać plik do sieci i umieścić link do niego na swojej stronie internetowej.

Instrukcje
Krok 1
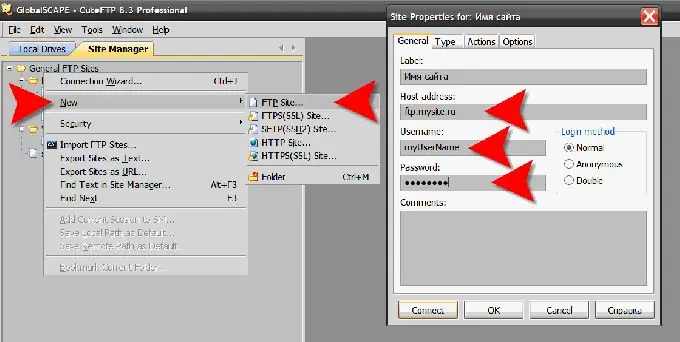
Możesz przesłać plik na serwer swojej witryny za pomocą protokołu FTP (File Transfer Protocol) za pomocą specjalnego programu. Takie programy nazywane są klientami FTP i jest ich wiele, zarówno płatnych, jak i bezpłatnych. Na przykład: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP itp. Po zainstalowaniu programu będziesz musiał podać swoje dane hostingowe - adres jego serwera FTP i login z hasłem. Różne programy organizują to na różne sposoby, ale zasada jest taka sama. Samo pobieranie nie jest trudne - w lewym okienku, wzdłuż drzewa folderów, musisz przejść do folderu, w którym plik jest przechowywany na twoim komputerze, a w prawym okienku - do żądanego folderu witryny, a następnie po prostu przeciągnij żądany plik od lewego do prawego panelu, jego mastering i ustawienie, jak wiadomo, będzie wymagało pewnej ilości czasu. Istnieje alternatywa - możesz skorzystać z menedżera plików w panelu sterowania hostingu, który umożliwia przesyłanie niezbędnych plików bezpośrednio przez przeglądarkę. Musisz tylko dowiedzieć się, gdzie dokładnie znajduje się menedżer plików w Twoim panelu sterowania - niestety nie ma jednego standardu, a systemy administracyjne firm hostingowych są różne. Jeśli plik jest za duży, a miejsce na serwerze jest ograniczone, możesz używaj publicznych magazynów plików, na przykład multiupload.com. Przesyłając tam plik, otrzymasz do niego linki, które możesz umieścić na swojej stronie w taki sam sposób, jak linki do plików na serwerze.

Krok 2
Po pobraniu pliku musisz umieścić link do niego na żądanej stronie witryny. Łącze do pliku w kodzie dokumentu nie różni się od łącza do zwykłej strony. Podobnie jak każdy inny element strony internetowej, renderowany jest przez przeglądarkę na podstawie informacji zawartych w kodzie źródłowym przesłanym do niej przez serwer. Kod źródłowy to zestaw instrukcji napisanych w HyperText Markup Language (HTML), które opisują położenie, typ i wygląd każdego elementu na stronie. Te instrukcje HTML są powszechnie nazywane „tagami”. Link do pliku zostanie utworzony przez przeglądarkę, gdy odczyta odpowiedni tag z kodu strony: Link do pliku W tym przykładzie jest to tag otwierający link i tag zamykający. W tagu otwierającym możesz umieścić „atrybuty” - dodatkowe informacje o wyglądzie i cechach „zachowania” tego tagu. W tym przykładzie atrybut href określa adres URL pliku, którego należy zażądać, jeśli użytkownik kliknie link. Taki adres nazywa się „względnym” - wskazuje ścieżkę do pliku, mierząc go od lokalizacji bieżącej strony. Jeżeli plik znajduje się w innej witrynie lub na tym samym, ale w folderze o jeden poziom wyższym od obecnego, należy podać adres „bezwzględny”. Link z adresem bezwzględnym będzie wyglądał na przykład tak: Link do pliku To znaczy, aby umieścić link do pliku na dowolnej stronie serwisu, musisz otworzyć kod html tej strony i dodać odpowiedni tag we właściwym miejscu. Jeśli plik z kodem wymaganej strony jest do Twojej dyspozycji, możesz go otworzyć i edytować w dowolnym edytorze tekstu. Jeśli używasz dowolnego systemu kontroli do zarządzania swoją witryną, możesz edytować strony bezpośrednio w przeglądarce. Aby to zrobić, w panelu sterowania systemu musisz znaleźć edytor stron i otworzyć potrzebną stronę w tym edytorze online.
Krok 3
Podobnie jak w przypadku linku do strony, możesz określić inne atrybuty w tagu linku do pliku, które pozwalają na zmianę wyglądu i zasad jego przetwarzania przez przeglądarkę. Atrybut target jest jednym z najważniejszych dla tego tagu. Zawiera wskazanie okna, w którym należy załadować łącze. W języku HTML są na to cztery opcje: _self - ładowanie musi odbywać się do tego samego okna lub ramki. „Ramka” jest jedną z części strony, jeśli jest podzielona na kilka takich części, _parent - jeśli strona z linkiem została sama wczytana za pomocą skryptów z innego okna lub ramki, to posiada okno „rodzica”. Wartość _parent instruuje załadowanie pliku wskazywanego przez link do tego okna nadrzędnego; _top - plik musi być załadowany do tego samego okna, podczas gdy wszystkie istniejące w nim ramki (jeśli są) muszą zostać zniszczone; _blank - wymaga pliku do załadowania przez ten link otwiera osobne okno; Przykład: Prześlij plik w nowym oknie






