- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:07.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Informacje o serwisie zazwyczaj umieszczane są w panelu administracyjnym. Radzenie sobie z jego umieszczeniem jest dość proste i nie trzeba znać języków programowania. Podczas dodawania informacji należy wziąć pod uwagę kilka subtelności. Rozważmy je na przykładzie witryny obsługiwanej przez Joomla.

Czy to jest to konieczne
Prawa dostępu do panelu administracyjnego serwisu
Instrukcje
Krok 1
Wchodzimy do panelu administracyjnego. Jeśli witryna jest hostowana, musisz wpisać https:// domena witryny / administrator i nacisnąć enter. Na monitorze pojawi się formularz logowania, w którym należy podać login, hasło i kliknąć „Zaloguj się”.
Krok 2
Aby umieścić informacje na stronie, należy kliknąć lewym przyciskiem myszy ikonę „Dodaj materiał”.
Krok 3
Otworzyło się przed tobą okno „Materiał: utwórz”.
Materiał jest napisany pod konkretne zapytania wyszukiwania. Nie zapomnij o tym, w przeciwnym razie użytkownicy po prostu nie będą mogli dostać się do witryny z wyszukiwarek.
Zaczynamy dodawać informacje do serwisu. Wypełnij pole „Tytuł”. Należy go wypełnić zgodnie z wymaganym słowem kluczowym lub frazą. Pamiętaj, aby podać alias materiału. To to samo rosyjskie imię, tylko literami łacińskimi.
Wybieramy dział i kategorię, w której materiał powinien zostać opublikowany i przystępujemy do pisania artykułu. Możesz pisać bezpośrednio w edytorze wizualnym. Nie zapomnij napisać metatagów (słów kluczowych lub fraz, dla których zoptymalizowano artykuł), pomoże to przyciągnąć odwiedzających do Twojego zasobu.
Krok 4
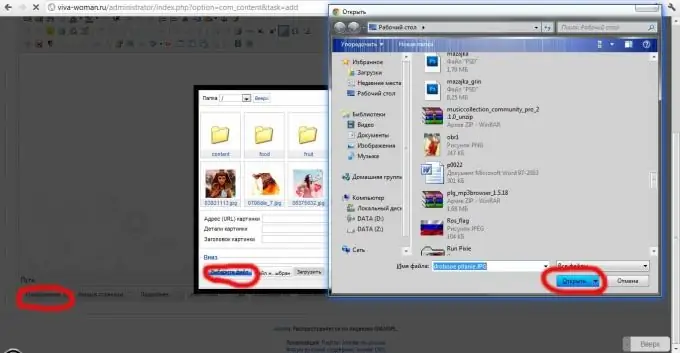
Najpierw wstawmy zdjęcie do materiału. W końcu bez zdjęcia artykuł nie będzie wyglądał zbyt atrakcyjnie. U dołu pola tekstowego zobaczysz przycisk Obraz. Po kliknięciu pojawi się wyskakujące okno, w którym zostaniesz poproszony o wybranie pliku. Klikając przycisk „Wybierz plik”, pojawi się kolejne wyskakujące okno, w którym należy wybrać lokalizację pliku i jego nazwę. Po znalezieniu żądanego pliku naciśnij przycisk „Otwórz”.

Krok 5
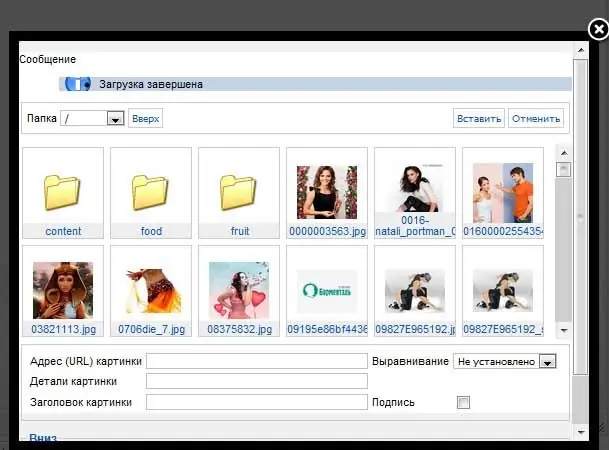
Jeśli zrobiłeś wszystko poprawnie, w szarym polu u góry zobaczysz komunikat „Pobieranie ukończone” lub komunikat o błędzie.

Krok 6
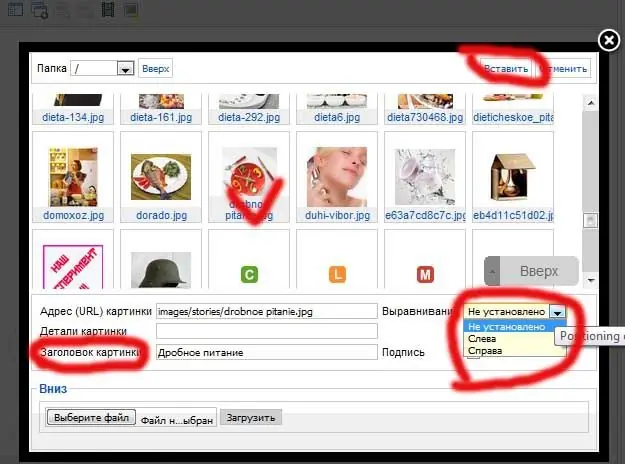
Teraz wybierz zdjęcie spośród wszystkich w swojej galerii. Po znalezieniu przesłanego obrazu kliknij go lewym przyciskiem myszy, wypełnij pole „Tytuł obrazu” poniżej, wybierz „Wyrównanie” (lokalizacja obrazu w materiale). Następnie kliknij „Wstaw”.

Krok 7
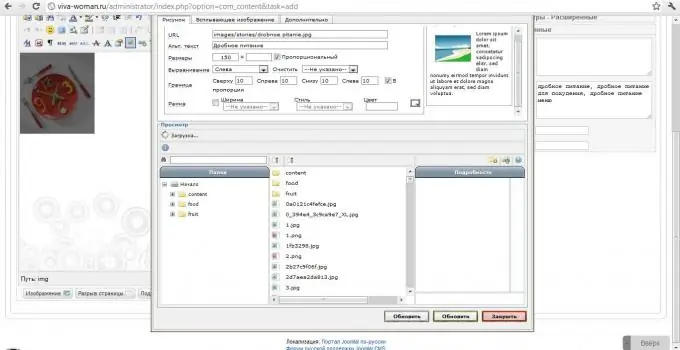
Teraz jeszcze kilka akcji ze zdjęciem. Muszą być wykonane tak, aby tekst z obrazka był lekko wcięty i miał tekst alternatywny (niektóre, oszczędzanie ruchu, wyłączanie wyświetlania obrazków). Musisz także zrobić wcięcia z każdej strony i ustawić rozmiar obrazu. Po dokonaniu wszystkich ustawień kliknij przycisk „Zastosuj”.

Krok 8
Teraz wstawiamy tekst artykułu, nie zapominając o słowach kluczowych i frazach zapisanych w metatagach. Gdy tekst jest już napisany, czytasz go ponownie uważnie, możesz zamieścić informacje na stronie, klikając przycisk „Zapisz”






