- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:07.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Internet jest pełen banerów. Banery umieszczane są zarówno na małych, nowopowstałych stronach, jak i na dużych portalach. Banery są oferowane do umieszczenia zarówno przez zupełnie nieznanych reklamodawców, jak i znane na całym świecie marki, takie jak Google. Banery są wszędzie. Umieszczenie banera zazwyczaj nie jest darmowe. Każdy webmaster może zarabiać na umieszczaniu banerów. Wystarczy zarejestrować się w systemie reklamy kontekstowej lub banerowej i dodać baner do serwisu. Prawie wszystkie popularne systemy CMS pozwalają to zrobić w kilka minut. Jednym z takich CMS jest popularna platforma blogowa o nazwie WordPress.

Czy to jest to konieczne
Działający blog na platformie WordPress. Dostęp do panelu administracyjnego bloga
Instrukcje
Krok 1
Pobierz kod HTML banera. Jeśli baner jest dostarczany przez system wymiany banerów lub system reklamy kontekstowej, przejdź do swojego konta odpowiedniego systemu i wygeneruj wymagany kod. Jeśli baner jest tylko obrazem, który ma być wyświetlany na stronach witryny, najprostszym kodem HTML do jego wyświetlenia będzie: „”, gdzie banner_URL to wartość adresu URL obrazu.

Krok 2
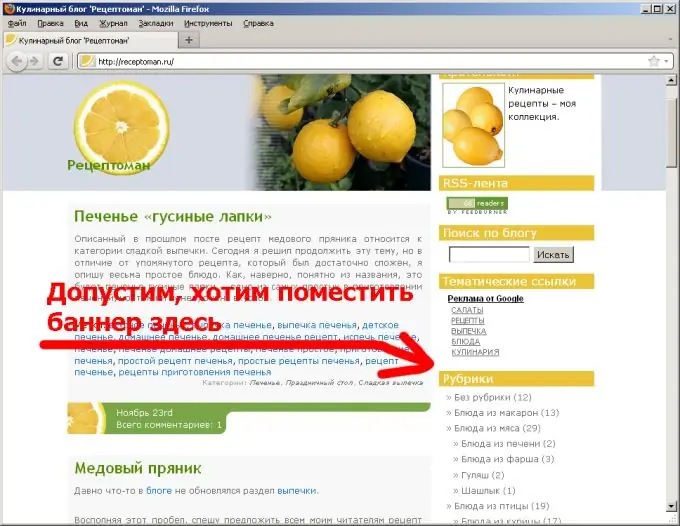
Określ miejsce w szablonie witryny, w którym zostanie umieszczony baner. Przy wyborze miejsca umieszczenia banera należy wziąć pod uwagę wielkość banera. Szerokie banery mogą „rozciągnąć” elementy strony tak, aby korzystanie z nich nie było dla nich wygodne. Warto zwrócić uwagę na odpowiednie umiejscowienie banera. Duży baner w nagłówku Twojej witryny będzie miał wyższy CTR niż baner w bocznej kolumnie. Ale taki baner może zaszkodzić wizerunkowi witryny i zrazić do niej użytkowników.

Krok 3
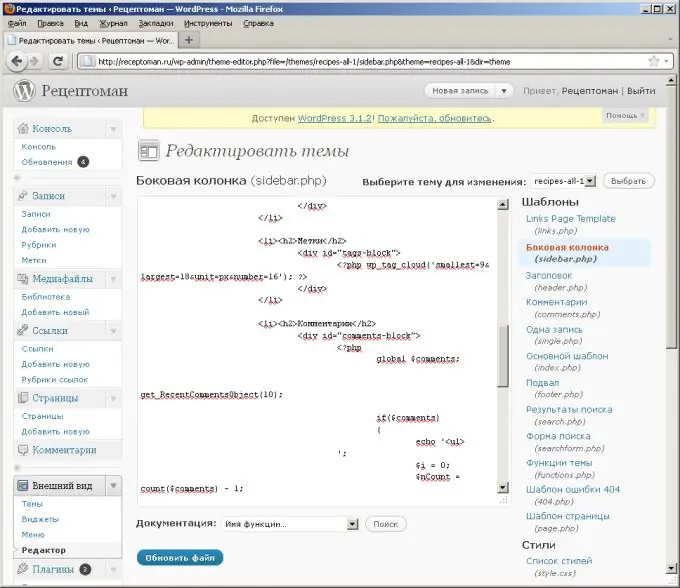
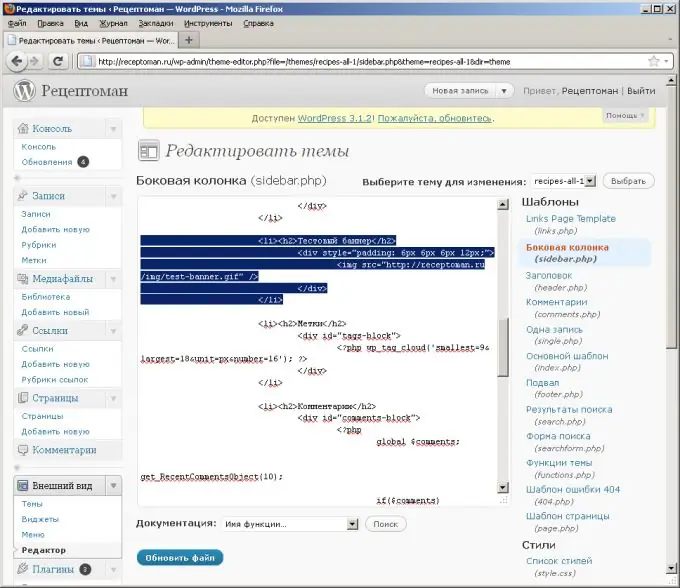
Otwórz szablon bieżącego motywu projektu wybranego do wstawienia banera do edycji. W tym celu wejdź do panelu sterowania CMS, przejdź do sekcji edycji szablonu i wybierz żądany szablon. Szablon otworzysz w edytorze szablonów panelu administracyjnego serwisu. Alternatywnie możesz pobrać żądany szablon przez FTP na dysk lokalny i otworzyć go w edytorze tekstu.

Krok 4
Wklej kod HTML banera w odpowiednim miejscu szablonu. Jeśli jest to szablon menu bocznego, skopiuj znaczniki kontenera elementu menu i wklej do niego kod banera. Zazwyczaj kontener jest elementem LI (elementem listy).

Krok 5
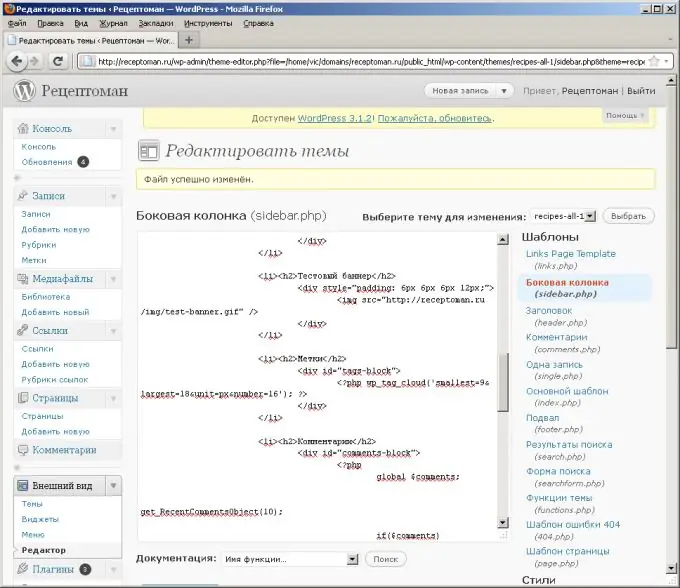
Zapisz szablon. Wystarczy kliknąć przycisk „Aktualizuj plik” w panelu sterowania. Lub zapisz tekst szablonu na dysku lokalnym i prześlij go przez ftp na stronę (jeśli edytowałeś plik lokalnie).

Krok 6
Wyświetl zmodyfikowaną witrynę. Upewnij się, że baner znajduje się we właściwym miejscu i na właściwych stronach. Sprawdź, jak baner jest pozycjonowany dla różnych rozmiarów okna przeglądarki.






