- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Metatagi to znaczniki usług (instrukcje) HTML (HyperText Markup Language). Od zwykłych tagów różnią się tym, że nie dostarczają informacji o lokalizacji ani wyglądzie jakichkolwiek elementów wyświetlanych na stronie. Celem metatagów jest przekazanie przeglądarce lub robotowi indeksującemu użytkownika ogólnych informacji o stronie. Może to być np. informacja o użytej tablicy symboli („kodowanie”), krótki opis i słowa kluczowe związane z tekstem umieszczonym na stronie itp.

Instrukcje
Krok 1
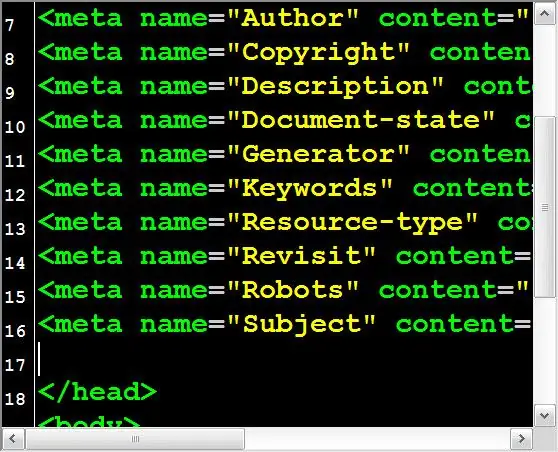
Użyj prawidłowej składni podczas przygotowywania metatagów do wstawienia do kodu źródłowego strony. Ta instrukcja HTML musi zaczynać się od otwartego nawiasu i nazwy znacznika, poprzedzonych spacją, po której następuje ukośnik („/>”) w przypadku korzystania ze standardu XHTML. Ten tag musi mieć wartość atrybutu content, a pozostałe trzy parametry podane dla tego tagu są opcjonalne, chociaż atrybut name jest używany bardzo często. Na przykład: Atrybut name powyższego przykładu ma przypisany opis wartości - oznacza to robotom wyszukującym, że krótki opis tekstów umieszczonych na stronie jest umieszczony w atrybucie content tego metatagu.
Krok 2
Otwórz kod HTML strony, na której chcesz umieścić przygotowane metatagi. Można to zrobić w edytorze online stron systemu zarządzania treścią. Jeśli go nie używasz, to stronę możesz pobrać na swój komputer i otworzyć dowolnym edytorem tekstu (np. standardowym Notatnikiem). Aby to zrobić, możesz skorzystać z menedżera plików w panelu sterowania hostingu lub specjalnego programu - klienta FTP. Metatagi należy umieszczać w nagłówku kodu strony, czyli między tagami i. Znajdź tag zamykający i wstaw przed nim tagi. Jeśli korzystasz z edytora online, wszystko to należy zrobić, najpierw przełączając się z trybu wizualnego do trybu edycji kodu HTML.
Krok 3
Zapisz zmiany wprowadzone w kodzie źródłowym strony. Jeśli pobrałeś stronę z witryny na swój komputer, nie zapomnij pobrać jej z powrotem, zastępując starą nową plikiem.






