- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Być może każdy zaawansowany internauta natknął się na takie wpisy, gdy akapit kończy się linkiem „czytaj więcej”, kierującym na inną stronę, aby zapoznać się z kontynuacją wpisu. Jest to bardzo przydatne, jeśli Twój post jest dość duży. Ukryta część jest zwykle nazywana „pod nacięciem”. Usunięcie pod nacięciem oznacza ukrycie części słupka. W różnych witrynach ten problem jest rozwiązywany na różne sposoby.

Instrukcje
Krok 1
Metoda dla LJ
Pierwsza opcja:
Najpierw wybierz tekst, który chcesz ukryć. Następnie znajdź i kliknij przycisk „Pasek boczny LJ”. Teraz w tabeli, która się pojawi, zostaw „Czytaj więcej” lub wpisz swój tekst. Kliknij przycisk „OK”. Gotowy!
Druga opcja:
Dla LJ jest tag: TEKST widoczny TEKST pod nacięciem
Krok 2
Metoda dla Ya.ru
Umieść kursor w miejscu, w którym zostanie ukryty wpis. Znajdź i kliknij przycisk Wstaw ramkę. W wyświetlonej tabeli pozostaw „Czytaj więcej” lub wpisz dowolny tekst (najlepiej niezbyt obszerny). Kliknij przycisk „OK”.
Krok 3
Sposób na @pamiętnik
Wybierz tekst, który chcesz ukryć. Znajdź i kliknij przycisk „Więcej”. Gotowy! Cały wpis zostanie automatycznie ukryty do końca.
Krok 4
Droga do Lyru
Znajdź i kliknij przycisk „Źródło”. Umieść kursor w miejscu, w którym będzie ukryty wpis i napisz [więcej = Dalej] bez spacji. Zamiast słowa „następny” możesz napisać własny tekst. Ponownie naciśnij przycisk Źródło. Gotowy! Cały wpis zostanie automatycznie ukryty do końca.
Krok 5
Metoda dla Blogger.com
Umieść kursor w miejscu, w którym zostanie ukryty wpis. Znajdź i kliknij przycisk Wstaw przejście. Gotowy! Cały wpis zostanie automatycznie ukryty do końca.
Krok 6
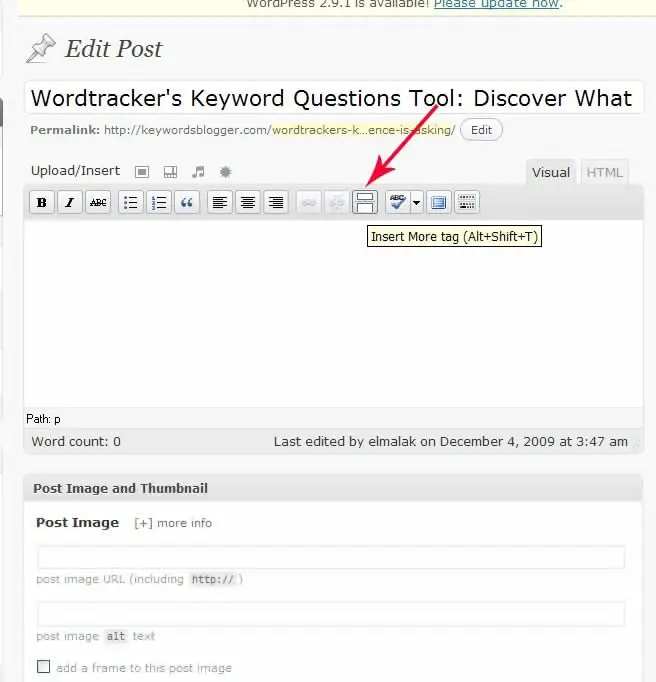
Metoda dla WordPressa
Pierwsza opcja:
Umieść kursor w miejscu, w którym zostanie ukryty wpis. Znajdź i kliknij przycisk „Więcej”. Gotowy! Cały wpis zostanie automatycznie ukryty do końca.
Druga opcja:
Przejdź do trybu HTML. Tam też dostępny jest przycisk „Więcej” lub umieść kursor w miejscu, w którym wpis będzie ukryty. Napisz tag. Po tym wpis automatycznie ukryje się do końca.






