- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Jasna i atrakcyjna reklama wizualna w Internecie to gwarancja, że Twój produkt lub Twoja usługa zostanie zauważona i doceniona. Wysokiej jakości i piękny baner jest niezbędny, jeśli chcesz skutecznie promować swoje usługi i witryny w sieci - możesz umieścić baner na dowolnym zasobie, zarówno płatnym, jak i bezpłatnym, a wykonanie takiego banera wcale nie jest trudne, jeśli masz Adobe Photoshop. Animowany baner wygląda znacznie ciekawiej niż statyczny, a do animowania gotowego obrazu można użyć prostego programu Ulead

Instrukcje
Krok 1
Otwórz Adobe Photoshop i określ rozmiar przyszłego banera - na przykład możesz zrobić baner w standardowym formacie 468x60 pikseli. Znajdź odpowiednie obrazy lub logo do umieszczenia w banerze, kolory i czcionki.
Krok 2
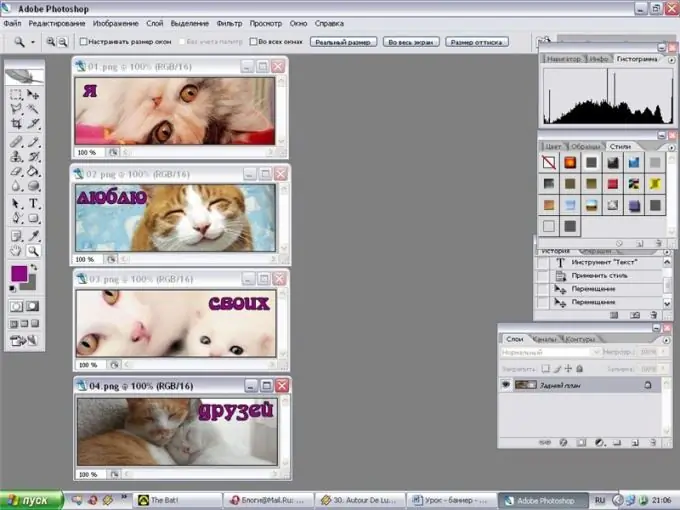
Określ, co dokładnie napiszesz na banerze i jakie jego elementy będą animowane. Utwórz nowy dokument o żądanym rozmiarze z przezroczystym lub białym wypełnieniem, a następnie umieść wybrane obrazy i ilustracje na powierzchni nowego pliku, umieszczając każdy element graficzny na nowej warstwie. Otocz baner cienką ramką. W ten sposób utwórz jedną z klatek przyszłej animacji.
Krok 3
Teraz spraw, aby warstwy pierwszej klatki były niewidoczne, klikając ikonę z okiem na każdej z warstw i zacznij tworzyć drugą klatkę. Zrób wymaganą liczbę ramek, z których każda zmieni położenie elementów graficznych, a także tekstu. Na przykład możesz umieścić pierwszą część tekstu reklamy w pierwszej ramce, a drugą część w drugiej.
Krok 4
W ostatniej ramce podaj adres strony i dane kontaktowe. Podziel klatki na warstwy, a następnie, ukrywając niepotrzebne warstwy dla każdej konkretnej klatki, zapisz je pojedynczo w formacie
Krok 5
Aby to zrobić, otwórz program Ulead
Krok 6
Ustaw odpowiednią liczbę klatek na sekundę i czas opóźnienia dla każdej klatki, a następnie ustaw kolejność wyświetlania klatek w animacji. W razie potrzeby zduplikuj niektóre klatki, wykonując kopie.
Krok 7
Kliknij przycisk podglądu, aby zobaczyć, jak gotowa animacja będzie wyglądać online. Jeśli jesteś zadowolony ze wszystkiego, zapisz baner w formacie






