- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Ostatnio zmodyfikowany 2025-01-23 15:23.
Znaczniki Wiki są dziś używane nie tylko w Wikipedii, ale także na hostingu Wikii, a także w wielu witrynach korzystających z „silników” zgodnych z MediaWiki. Ten język znaczników ma kilka zalet w porównaniu z HTML.

Instrukcje
Krok 1
Należy pamiętać, że większość „silników” Wiki nie wyklucza użycia tagów HTML. Jeśli nie wiesz, jak zrobić coś z tagami Wiki, spróbuj zrobić to samo, używając zwykłego kodu HTML. Wiele tagów będzie działać bez zmian. Jednak niektóre z nich, np. przeznaczone do wstawiania skryptów i apletów, mogą nie zostać rozpoznane ze względów bezpieczeństwa. Niektóre projekty wiki mają boty, które następnie automatycznie konwertują znaczniki HTML znalezione na stronie na znaczniki wiki o podobnej funkcjonalności.
Krok 2
Aby wstawić łącze do strony do innej strony w tym samym projekcie wiki, użyj tagu:
[Tytuł strony]
Możesz napisać tytuł strony zarówno dużymi, jak i małymi literami. Ale we wszystkich kolejnych listach będziesz musiał szanować sprawę. Możesz także utworzyć link do strony o jednym tytule i zmienić tekst linku:
[Tytuł strony | Tekst linku]
Na koniec możesz przenieść część tekstu poza tag:
Na stole leżały dwa żółte elektro [śrubokręt].
Krok 3
Aby dodać do strony link do zasobu strony trzeciej (nawet do innego projektu na tym samym hostingu), użyj konstrukcji:
[https://domainn.ame tekst linku]
Krok 4
Aby wstawić obraz na stronę, najpierw umieść go na tym samym hostingu. W przeciwieństwie do zwykłego hostingu, hosting wiki nie pozwala na wstawianie obrazów przechowywanych w zasobach stron trzecich. Następnie wstaw go za pomocą tej konstrukcji:
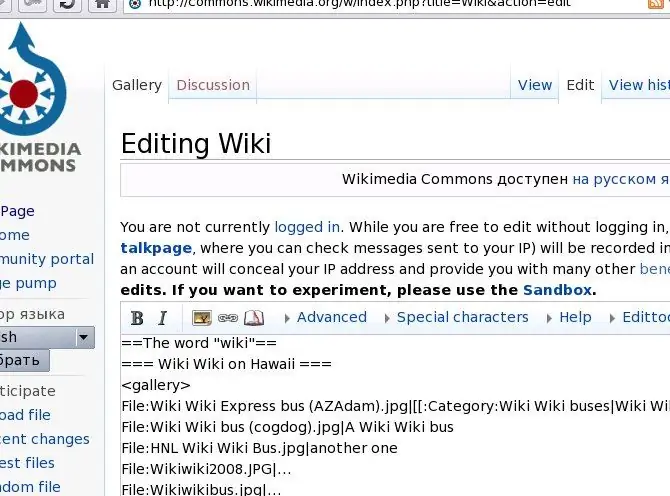
[Plik: Nazwa obrazu.jpg
Jeśli pominiesz słowo kciuk, obraz zostanie wyświetlony w pełnym rozmiarze. Jeśli zastąpisz ją dyrektywą nnnpx, gdzie nnn jest liczbą, obraz zostanie przymusowo zredukowany do odpowiedniej liczby pikseli w poziomie.
Krok 5
Aby wstawić na stronę cały zestaw miniaturek, użyj innej, prostszej konstrukcji:
Plik: Imagename1.jpg
Plik: Nazwa Obrazu2.jpg
……..
Plik: imagenanen.jpg






